為了讓橫幅中的圖片以滑動的形式展示出來,需要用到Swipe JS組件。
Swipe JS是一個輕量級的移動滑動組件,支持1:1的觸摸移動,可以讓移動Web應用展現更多的內容,能滿足很多移動Web對滑動的需求。其官方網站為http://swipejs.com/。
為了讓圖片能夠滑動,需要將橫幅容器傳遞到Swipe函數中,同時設置相應的參數以控制滑動效果。Swipe提供如下參數設置。
·startSlide:滑動的索引值,即從*值開始滑動,默認值為0。
·speed:滑動的速度,默認值為300ms。
·auto:自動滑動,單位為ms
·continuous:是否循環滑動,默認值為true。
·disableScroll:是否允許觸摸時滾動屏幕,默認值為false。
·stopPropagation:停止事件傳播,默認值為false。
·callback:回調函數。
·transitionEnd:滑動過渡時調用的函數。
對於橫幅中的圖片列表,其滑動控制代碼如下。
<script>
$(function{
new Swipe(document.getElementById('banner_box'), {
speed:500,
auto:3000,
callback: function{
var lis = $(this.element).next("ol").children;
lis.removeClass("on").eq(this.index).addClass("on");
}
});
});
</script>
在上述代碼中,將ID為banner_box的元素所包含的圖片作為滑動對象,並且定義滑動速度為500ms,滑動間隔時間為3000ms,即每3s換一張圖片,每次換圖時間為0.5s,這樣就相當於一個幻燈的效果了。
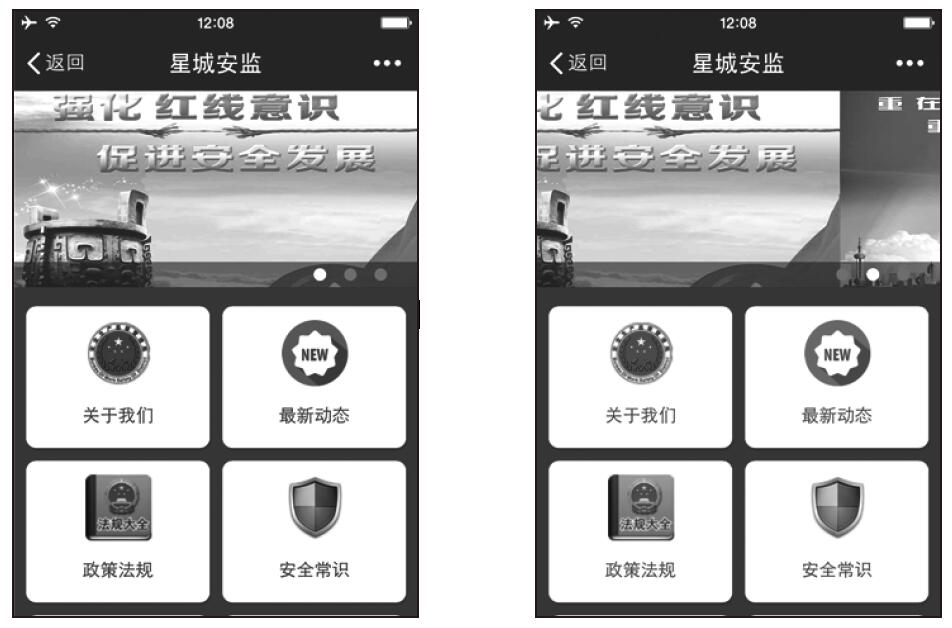
橫幅中的圖片滑動效果如圖24-24所示,其中右圖是第一張滑動切換到第二張時的效果。

圖24-24 圖片滑動效果
