預約訂單開發主要分為兩個部分,一是用戶填寫的表單,二是信息的確認頁面。
用戶填寫表單的頁面是第一個Web頁面,在該Web頁面上方可以放置公司的Logo或者宣傳圖片,相關代碼實現如下。
1 <p>
2 <p>
3 <p >
4 <ul><img src="img/logo.png"
>
5 </ul>
6 </p>
7 </p>
8 <p></p>
9 </p>
下方放置頁面功能介紹及訂單填寫表單,其中頁面介紹相關代碼如下。
1 <ul> 2 <li> 3 <h2>預約口腔醫生</h2> 4 <p> 5 長沙市XX口腔竭誠為您服務<br/> 6 聯繫電話:0731-7654321</p> 7 </li> 8 </ul>
最後需要讓用戶填寫表單,並將表單信息通過POST提交給submit.php文件。其相關代碼實現如下。
1 <form method="post" action="submit.php" onsubmit="return tgSubmit">
2 <ul>
3 <li><span>請填寫以下信息</span></li>
4 <li>
5 <table border="0" cellspacing="0" cellpadding="0">
6 <tbody>
7 <tr>
8 <th>姓名</th>
9 <td><input type="text" placeholder="請輸入姓名"
name="name" >
10 </td>
11 </tr>
12 </tbody>
13 </table>
14 </li>
15 <li>
16 <table border="0" cellspacing="0" cellpadding="0">
17 <tbody>
18 <tr>
19 <th>性別</th>
20 <td><select name="sex" class=
"dropdown-select"><option selected="">請選擇性別</option>
<option >男</option><option >女</option></select>
21 </td>
22 </tr>
23 </tbody>
24 </table>
25 </li>
26 <li>
27 <table border="0" cellspacing="0" cellpadding="0">
28 <tbody>
29 <tr>
30 <th>年齡</th>
31 <td><input type="text" placeholder="請輸入年齡"
name="age" >
32 </td>
33 </tr>
34 </tbody>
35 </table>
36 </li>
37 <li>
38 <table border="0" cellspacing="0" cellpadding="0">
39 <tbody>
40 <tr>
41 <th>手機</th>
42 <td><input type="text" placeholder="請輸入手機"
name="mobile" >
43 </td>
44 </tr>
45 </tbody>
46 </table>
47 </li>
48 <li>
49 <table border="0" cellspacing="0" cellpadding="0">
50 <tbody>
51 <tr>
52 <th>預約日期</th>
53 <td>
54 <select name="bookdate"
>
55 <option selected="">請選擇預約日期</option>
56 <?php
57 for ($i = 1; $i <= 6; $i++) {
58 $offset = strtotime("+".($i-1)." day");
59 $bDate = date("m月d日",$offset);
60 $optionString .= '<option >'.$bDate.'</option>';
61 }
62 echo $optionString;
63 ?>
64 </select>
65 </td>
66 </tr>
67 </tbody>
68 </table>
69 </li>
70 <li>
71 <table border="0" cellspacing="0" cellpadding="0">
72 <tbody>
73 <tr>
74 <th>預約專家</th>
75 <td><select name="bookexpert"
><option selected="">請選擇預約專家
</option><option >陳艷</option><option >
楊廣勝</option><option >周平</option></select>
76 </td>
77 </tr>
78 </tbody>
79 </table>
80 </li>
81 </ul>
82
83 <p >
84 <input type="hidden" name="openid" >
85 <input type="submit"
>
86 </p>
87 </form>
在上述代碼中,定義了一個form表單,設置了「姓名」「性別」「年齡」「手機」「預約日期」「預約專家」等選項。其中,「姓名」「年齡」「手機」由用戶自己填寫,「性別」「預約專家」由程序指定選擇列表供用戶選擇,「預約日期」則由PHP程序生成未來6天的日期。在提交的表單信息中,還將用戶的微信ID隱藏起來一起提交(第84行)。
對這些表單選項還需要使用JavaScript來校驗用戶是否正確輸入,並在錯誤輸入時顯示提示語,其相關代碼如下。
1 <script>
2 function showTip(tipTxt) {
3 var p = document.createElement('p');
4 p.innerHTML = '<p><p>' + tipTxt + '</p></p>';
5 var tipNode = p.firstChild;
6 $("#wrap").after(tipNode);
7 setTimeout(function {
8 $(tipNode).remove;
9 }, 1500);
10 }
11 function tgSubmit{
12 var name=$("#name").val;
13 if($.trim(name) == ""){
14 showTip('請輸入姓名')
15 return false;
16 }
17 var sex=$("#sex").val;
18 var age=$("#age").val;
19 var patrn = /^[0-9]{1,2}$/;
20 if (!patrn.exec($.trim(age))) {
21 showTip('請輸入年齡')
22 return false;
23 }
24 var mobile=$("#mobile").val;
25 if($.trim(mobile) == ""){
26 showTip('請正確填寫手機號碼')
27 return false;
28 }
29 var patrn = /^13[0-9]{9}$|^15[0-9]{9}$|^18[0-9]{9}$/;
30 if (!patrn.exec($.trim(mobile))) {
31 showTip('請正確填寫手機號碼')
32 return false;
33 }
34 var bookdate=$("#bookdate").val;
35 if($.trim(bookdate) == ""){
36 showTip('請輸入預約日期')
37 return false;
38 }
39 var bookexpert=$("#bookexpert").val;
40 if($.trim(bookexpert) == ""){
41 showTip('請輸入預約專家')
42 return false;
43 }
44 return true;
45 }
46 </script>
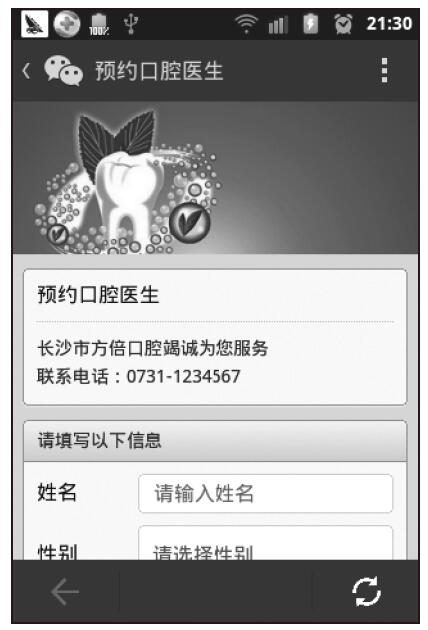
上述頁面的實現效果如圖24-9所示。

圖24-9 訂單預約頁面
